Facebook stellte die neue, größere Darstellung der Links im Newsfeed um. Sowohl Anzeigen als auch herkömmliche Seitenlinks wurden dabei an ein neues Format angepasst.
Besonders macht sich diese Änderung bei der Darstellung von Links im neuen Newsfeed bemerkbar. Durch die Vergrößerung der Bildformate erhalten die Links deutlich mehr Aufmerksamkeit. Die Darstellung ist abhängig davon, welches Bildmaterial im Beitrag hinterlegt ist, aber auf dem Smartphone und Desktop jeweils die Gleiche.
Offiziell beschrieb Facebook in einem veröffentlichten Whitepaper die Optimierungsmöglichkeiten mit folgenden drei wichtigen Kernpunkten.
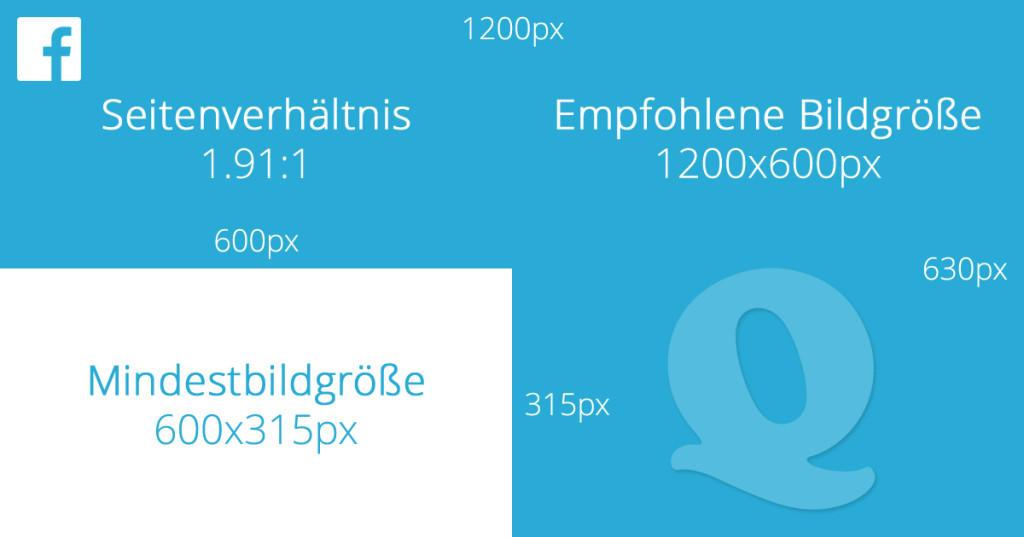
- Größer ist besser. Facebook empfiehlt eine Optimierung auf 1200 x 630 Pixel oder größer. Mindestens sollten es allerdings 600 x 315 Pixel sein. Sind die Bilder kleiner werden sie auf 154 x 154 Pixel geschnitten.
- Seitenverhältnis von 1.91:1. Wer sich an dieses Format hält, kann vermeiden, dass Facebook die Bilder zuschneidet.
- Den og:image-Tag verwenden. Durch diesen OpenGraph-Tag kann man auf der Webseite genau bestimmten, welches Bild Facebook für die Link Posts nutzen soll.

Verwendung von OpenGraph-Tags
Durch den Einsatz von Open-Graph-Tags wird das Aussehen der eigenen Inhalte in Facebook, zum Beispiel beim Teilen und Liken, bestimmt. Man zeichnet durch diese speziellen Meta Tags im Header der Webseite den Titel, Text, Link, Typ und natürlich das Bild oder mehrere aus. Werden diese Inhalte nicht definiert, versucht Facebook die Inhalte selbst zu erkennen und zieht sich diese automatisch.
<meta property="og:title" content="Titel der Webeite">
<meta property="og:type" content="article">
<meta property="og:url" content="https://www.webquartier.org/example-link-url/">
<meta property="og:image" content="https://www.webquartier.org/images/image-1.jpg">
<meta property="og:image" content="https://www.webquartier.org/images/image-2.jpg">
<meta property="og:image" content="https://www.webquartier.org/images/image-3.jpg">
Das kleine Code-Beispiel definiert wie beschrieben den Titel, Typ und die URL der Seite. Zudem werden drei Bilder angegeben, die in einem Array angeboten werden und beim Teilen frei ausgewählt werden können. Weitere Informationen und Bespiele für die verschiedenen Objekt-Typen (Objects Types) und den entsprechenden Werten finden Sie auf der Webseite zum Open Graph protocol.

